ブログデザインってどうすればいいか悩みがちですよね。
僕は先日、ブログコンセプトとブログ名を思い切って変更しました。
ですが、そのままのデザインでは雰囲気が合わない!
ということで大幅にデザインを変更しました。
今回は、僕がブログデザインを変更した3つの点とこだわったポイントを紹介していきます。
- スキン
- ヘッダーロゴ
- ブログアイコン
各要素について、選んだ理由や変更過程での苦労話をお伝えします。
ブログデザインに悩む方や、これからブログを始める方の参考になれば幸いです。
ぜひ最後まで読んでみてください。
スキン
僕はCocoonを使用しており、スキンは風塵(ふーじん)さんの「tecurio mango」に変更しました。
以前使ってたスキンも風塵(ふーじん)さんの「tecurio moon」を使用させていただいてました。
他のスキンも魅力的ですが、目次のデザインが特に気に入っています。
以前はグリーンっぽいカラーリングでしたが、今回はイエロー、オレンジカラーを選択しています。
このカラーチョイスは、ブログのコンセプトである「楽しみを見つけていく」に来ています。
新しいものを見つけた、発見したという感覚を表現したくて、今回のカラーを選びました。
ヘッダーロゴ
ヘッダーロゴはCanvaで作成しています。
まず、フォントは「にくまる」に決定しました。
このフォントを選んだ理由は、以下のような印象があるためです。
- やわらかい
- やさしい
- 太字
- 丸すぎない
- 角々しない
- 力強くない
- ゆるすぎない
「にくまる」フォントは、これらのイメージにぴったりと合っています。
フォントだけではさみしいなと感じたため、画像を追加することにしました。
羽根を入れるとか、服を入れるとか、いろいろ考えたんですけど…
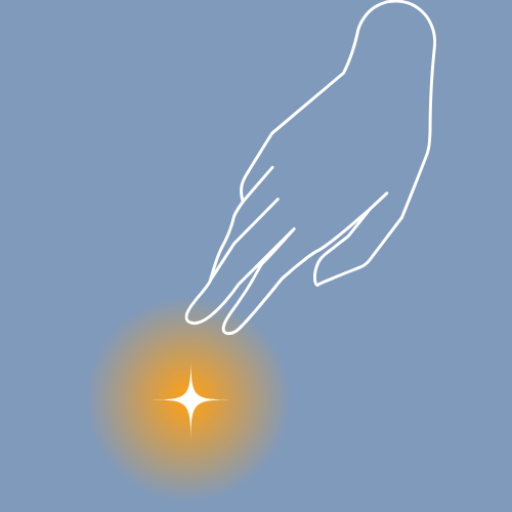
ブログ名の意味である「拾う」感じをイメージしたくて、手でつかもうとする画像を選んでいます。

これで背景を切り抜いて、透過させる予定でした。
ですが、実際に切り抜いてみたら、枠が不自然に見えて違和感が出てしまいました。
なので、この段階で背景画像と合わせてしまおうと。
背景画像は日常のつまらなさを表現したくて、くすんだブルーカラーと決めていました。
そこから楽しみを見つけて明るくなれるように、イエローのグラデーションをポツポツ入れようとも考えていました。
今回、ヘッダーロゴと合わせることにしたので、ダイヤの部分にイエローのグラデーションを配置しています。

最初に作成したサイズが280×60ピクセルと小さかったため、840×180ピクセルの3倍の大きさに変更しました。
こうしないとロゴがボケていたんですよね。
このくすんだブルーカラーのコードは「#809abb」になります。
早速、ヘッダーロゴを設定して、ヘッダー全体色も同じくすんだブルーカラーにしてみたところ…
スキンのイエローカラーにヘッダーロゴが重なる感じになりました。
いろいろ設定いじくってみたんですけど、変えられないんですかね。
なので、背景画像も同じくすんだブルーカラーを用意して、一体感を出しました。
ブログアイコン
小さいのでわかりにくいですが、タブの左上に出てくる画像ですね。
以前は古着屋さんの名前である、「RECLAIM」を使用していましたが、新しいデザインに変更しました。
とは言っても、先ほどのつかもうとする画像を流用しただけですけど。

こうやって見たらわかりやすいけど、実際は小さくてハッキリ見えません。
ですが、左上のタブを見てもらったらわかる通り、流れ星みたいなデザインに見えて気に入ってます。
さいごに
今回はブログデザインの変更について紹介しました。
- スキン
- 風塵(ふーじん)さんの「tecurio mango」
- ヘッダーロゴ
- ブログ名やブログコンセプトに合うものを、Canvaで作成
- ブログアイコン
- 手でつかもうとする画像に変更
今後の予定として、ヘッダーメニューとおすすめカードの変更を行う予定です。
そこまでしたらブログデザインの変更は終了かな。
また、このさいごにをまとめるときにグリーンカラーの枠で囲ってたので、それも変更しないといけない。
まだまだやることはたくさんあるので頑張っていきます。
今回の記事を読んで、デザインに悩んでいる方や、これからブログを始める方にとって、少しでも参考になれば嬉しいです。







コメント